API (Payzzter Gateway)
When do I use Payzzter Gateway
A Payzzter Gateway is generated for integration into an application (e.g. web shop software).
In general it is an invoice with an amount, currency and the customer data in background.
The status of a Gateway can be tracked using the Webhooks and the API.
Payment Types
We support different types of payments:
- One-off payments: Immediate capture of a specific amount.
- Recurring payments: A subscription which is handled by Payzzter.
- Tokenization: Payzzter stores the credit card information for further captures. Payments can be made on behalf of this tokenization through merchant backend or API.
- Reservation: A specific amount gets blocked on the credit card. A capture is possible within 7 days.
For a Tokenization, you need to pass "preAuthorization=1" along with your Gateway creation request. It is possible to directly make the first charge after the authorization, using "chargeOnAuthorization=1".
For a Reservation, you need to pass "reservation=1".
For recurring payments, you can pass different parameters:
- subscriptionState=1 (activate subscription for the Gateway)
- subscriptionInterval=P1M (e.g. for one month of payment interval)
- subscriptionPeriod=P1M (e.g. for one month of subscription period, subscriptions will be automatically renewed)
- subscriptionCancellationInterval=P1M (e.g. notice period of a subscription)
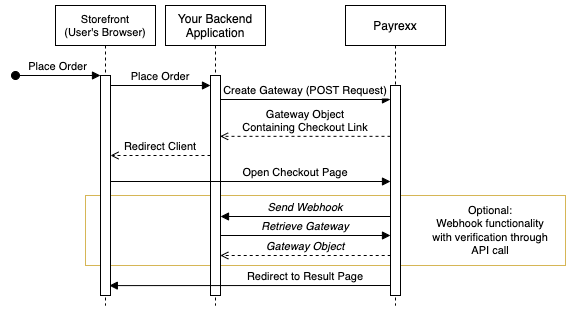
Process

Integration types
Payzzter Gateway can be implemented in two ways:
- Redirect
- Modal window
Usage
First you need to place the order using our /Gateway endpoint.
See /Gateway for more information about the request.
You will get a link back to which you can redirect your customer for the checkout procedure.
In case you would like to implement a modal window, use this link for the data-href attribute. More information you can find in the next section.
Modal window
Necessary scripts which you need to include in the head section of your html file.
- jQuery: (e.g. from CDN https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js)
- Payzzter Gateway JS: https://media.payzzter.com/modal/v1/gateway.min.js
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://media.payzzter.com/modal/v1/gateway.min.js"></script>To open the generated gateway link in modal window, use the following code example.
<a class="payzzter-modal-window" href="#"
data-href="https://example.payzzter.com/?payment=GATEWAY-HASH">
Open modal window
</a>
<script type="text/javascript">
jQuery(".payzzter-modal-window").payzzterModal();
</script>- More information about modal window, you can find on Modal window
Replacements
- Replace example.payzzter.com with the URL of your Payzzter installation
- Replace GATEWAY-HASH by the hash returned by our Gateway API
Updated 9 months ago